Cara Membuat Tampilan Popup Subscribe di Blog - Email subscription adalah sebuah widget yang berguna untuk mendapatkan pembaca tetap blog / website. Salah satu cara terbaik memasang widget email subscription yaitu pada layar awal atau biasa disebut dengan popup, karena dengan begitu widget dapat mudah dilihat pengunjung.
Popup ini bisa dirancang agar hanya muncul jika pengunjung baru pertama kali mengunjungi, artinya popup ini tidak akan muncul untuk kedua kalinya jika blog telah dikunjungi sebelumnya, sehingga tak akan mengganggu pengunjung blog / web.
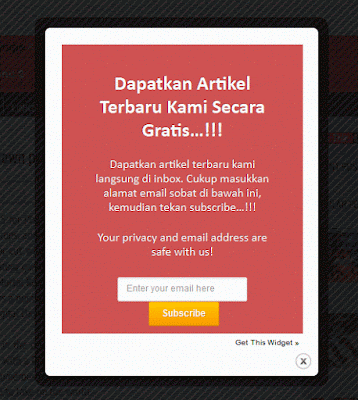
Oleh karena itu setelah sebelumnya saya membagikan tutorial Cara Pasang Pop Up Facebook Like Box, maka kali saya akan membagikan tutorial cara memasang Popup Subscribe dengan tampilan sederhana dan keren di Blogger. Berikut ini tampilan Popup Subscribe yang telah diterapkan dan dilanjutkan dengan tutorial pemasangannya.
Cara Membuat Popup Subscribe Form di Blogger
1. Login ke akun Blogger sobat2. Pilih Tata Letak > Add Gadget > HTML/Java Script
3. Copy dan paste kode di bawah ini didalamnya
<link rel="stylesheet" href="https://sites.google.com/site/lostsectorsite/css-lostsector/lostsector-popup-email-subscribe.css" />
<style>
#subscribe { font: 12px/1.2 Arial,Helvetica,san-serif; color: #666; height: 400px}
#subscribe a,
#subscribe a:hover,
#subscribe a:visited { text-decoration: none}
.box-title { color: #F66303; font-size: 20px !important; font-weight: bold; margin: 10px 0; border: 1px solid #ddd; -moz-border-radius: 6px; -webkit-border-radius: 6px; border-radius: 6px; box-shadow: 5px 5px 5px #CCCCCC; padding: 10px; line-height: 25px; font-family: arial !important}
.box-tagline { color: #999; margin: 0; text-align: center}
#subs-container { padding: 35px 0 30px 0;position: relative}
a:link, a:visited {border: none;}
.demo {display: none}
</style>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js'></script>
<script src="http://lostsector-javascript.googlecode.com/files/pupup-subscribe-lostsector.js"></script>
<script type="text/javascript">
jQuery(document).ready(function(){
if (document.cookie.indexOf('visited=true') == -1) {
var fifteenDays = 1000*60*60*24*7;
var expires = new Date((new Date()).valueOf() + fifteenDays);
document.cookie = "visited=true;expires=" + expires.toUTCString();
$.colorbox({width:"390px", inline:true, href:"#subscribe"});
}
});
</script>
<!-- This contains the hidden content for inline calls -->
<div style='display:none'>
<div id='subscribe' style='padding:10px; background:#fff;'>
<style> .home-featured-right {background: url(http://demo.studiopress.com/balance/wp-content/themes/balance/images/dashes-bg.png) #d05353;border: 5px solid #fff; font-size: 16px;margin: 0px; width: 320px;font-family: calibri}
.home-featured-right,.home-featured-right p,.home-featured-right h4.widgettitle { color: #fff; text-shadow: #a64242 -1px -1px; text-align: center}
.home-featured-right p { font-size: 16px; margin-bottom: 20px}
.home-featured-right .widget { margin: 35px;}
.home-featured-right h4.widgettitle {font-size: 26px;margin-bottom: 20px}
.home-featured-right input[type=text] { -moz-box-shadow: inset 0 1px 2px 1px #eee; -webkit-box-shadow: inset 0 1px 2px 1px #eee; background: #fff url(http://demo.studiopress.com/balance/wp-content/themes/balance/images/email-icon.png) no-repeat 16px 15px; border-bottom: none; border-left: 1px solid #963c3c; border-right: none; border-top: 1px solid #963c3c; box-shadow: inset 0 1px 1px 1px #eee; color: #000; font-family: Verdana, Arial, Tahoma, sans-serif; font-size: 12px; padding: 14px 15px 14px 45px; width: 180px}
#home-featured .home-featured-right input[type=submit] {background: url (http://demo.studiopress.com/balance/wp-content/themes/balance/images/email-button.png) no-repeat !important; border: none; font-size: 0; height: 28px; margin: 0 0 0 15px; line-height: 0; text-indent: -9999px; width: 26px}
#email-news-subscribe .email-box {padding: 5px 10px; font-family: "Arial","Helvetica",sans-serif; border-top: 0;border-image: initial; height: 35px; margin-left: -20;}
#email-news-subscribe .email-box input.email{ background:#FFF; border:1px solid #dedede; color:#999; padding:7px 10px 8px 10px; -moz-border-radius:3px; -webkit-border-radius:3px; -o-border-radius:3px; -ms-border-radius:3px; -khtml-border-radius:3px; border-radius:3px; border-image:initial; font-family:"Arial","Helvetica",sans-serif}
#email-news-subscribe .email-box input.email:focus{ color:#333}
#email-news-subscribe .email-box input.subscribe{ background:-moz-linear-gradient(center top,#FFCA00 0,#FF9B00 100%); background:-webkit-gradient(linear,left top,left bottom,color-stop(0,#FFCA00),color-stop(1,#FF9B00)); background:-moz-linear-gradient(center top,#FFCA00 0,#FF9B00 100%); -pie-background:linear-gradient(270deg,#ffca00,#ff9b00); font-family:"Arial","Helvetica",sans-serif; border-radius:3px; -moz-border-radius:3px; -webkit-border-radius:3px; border:1px solid #cc7c00; color:white; text-shadow:#d08d00 1px 1px 0; padding:7px 14px; margin-left:3px; font-weight:bold; font-size:12px; cursor:pointer; border-image:initial}
#email-news-subscribe .email-box input.subscribe:hover{ background:#ff9b00; background-image:-moz-linear-gradient(top,#ffda4d,#ff9b00); background-image:-webkit-gradient(linear,left top,left bottom,from(#ffda4d),to(#ff9b00)); filter:progid:DXImageTransform.Microsoft.Gradient(startColorStr=#fff,endColorStr=#ebebeb); outline:0; -moz-box-shadow:0 0 3px #999; -webkit-box-shadow:0 0 3px #999; box-shadow:0 0 3px #999 background:-webkit-gradient(linear,left top,left bottom,color-stop(0,#ffda4d),color-stop(1,#ff9b00)); background:-moz-linear-gradient(center top,#ffda4d 0,#ff9b00 100%); -pie-background:linear-gradient(270deg,#ffda4d,#ff9b00); border-radius:3px; -moz-border-radius:3px; -webkit-border-radius:3px; border:1px solid #cc7c00; color:#FFF; text-shadow:#d08d00 1px 1px 0}
</style>
<div class="home-featured-right">
<div id="enews-2" class="widget enews-widget">
<div class="widget-wrap">
<div class="enews">
<h4 class="widgettitle">Dapatkan Artikel Terbaru Kami Gratis !</h4>
<p>Dapatkan artikel terbaru kami dikirim ke email sobat. Silahkan masukkan email sobat pada kolom bawah ini & tekan subscribe !</p>
<p> Your privacy and email address are safe with us!</p>
<div id="email-news-subscribe">
<!-- Email Subscribe -->
<div class="email-box">
<form action="http://feedburner.google.com/fb/a/mailverify" method="post"
target="popupwindow" onsubmit="window.openundefined'http://feedburner.google.com/fb/a/mailverify?uri=ehpedia', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input class="email" type="text" style="width: 150px; font-size: 12px;"
id="email" name="email" value="Enter your email here" onfocus="if(this.value==this.defaultValue)this.value='';"
onblur="if(this.value=='')this.value=this.defaultValue;" />
<input type="hidden" value="hblogger" name="uri" />
<input type="hidden" name="loc" value="en_US" />
<input class="subscribe" name="commit" type="submit" value="Subscribe"
/>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- end .home-featured-right -->
<div style="background: #fff;padding: 1px 8px 1px 3px;text-align: right;border-image: initial;font-size:10px;font-family: "arial","helvetica",sans-serif;"> <!-- Don't remove the credit links,If you removed credits then your gagdet will not work --><span class="author-credit" style="font-family: Arial, Helvetica, sans-serif;"><a href="http://www.ehpedia.com/2015/05/cara-membuat-popup-subscribe-blog.html" target="_blank" >Get This Widget »</a></span></div></div>
</div>
4. Jika telah selesai diterapkan klik 'Simpan'
Konfigurasi Setelan
1. Ganti ehpedia (teks berwarna merah) dengan username feedburner sobat pada kode url berikut ini
http://feedburner.google.com/fb/a/mailverify?uri=ehpedia
2. Popup ini hanya muncul jika pengunjung baru pertama kali mengunjungi halaman blog/web sobat. 3. Jika ingin muncul setiap kali blog/web sobat di reload pada setiap halaman maka hapus kode berikut ini
<script type="text/javascript">
jQuery(document).ready(function(){
if (document.cookie.indexOf('visited=true') == -1) {
var fifteenDays = 1000*60*60*24*7;
var expires = new Date((new Date()).valueOf() + fifteenDays);
document.cookie = "visited=true;expires=" + expires.toUTCString();
$.colorbox({width:"390px", inline:true, href:"#subscribe"});
}
});
</script>
Sekian dulu tutorial pemasangan Popup Subscribe Form di Blogger ini, jika sobat merasa artikel ini bermanfaat maka bantu saya membagikan artikel ini melalui tombol share di samping kiri layar. Cara membuat Popup Subscribe


2 comments
Write commentscobain dulu gan. thx
Replysiapp gan sama2
ReplyEmoticonEmoticon